Your portfolio has an assigned "theme" of colours and that theme is comprised of a number of different color palettes.
The names of the color palettes are: White, White Highlight, Grey, Grey Highlight, Light, Light Highlight, Accent, Dark, Black
These palettes are pre-defined options that work well together. Each section and some special blocks (such as the Article Block) have a palette from your color theme assigned to them. This controls the background color, button colors, form colors and text colors.
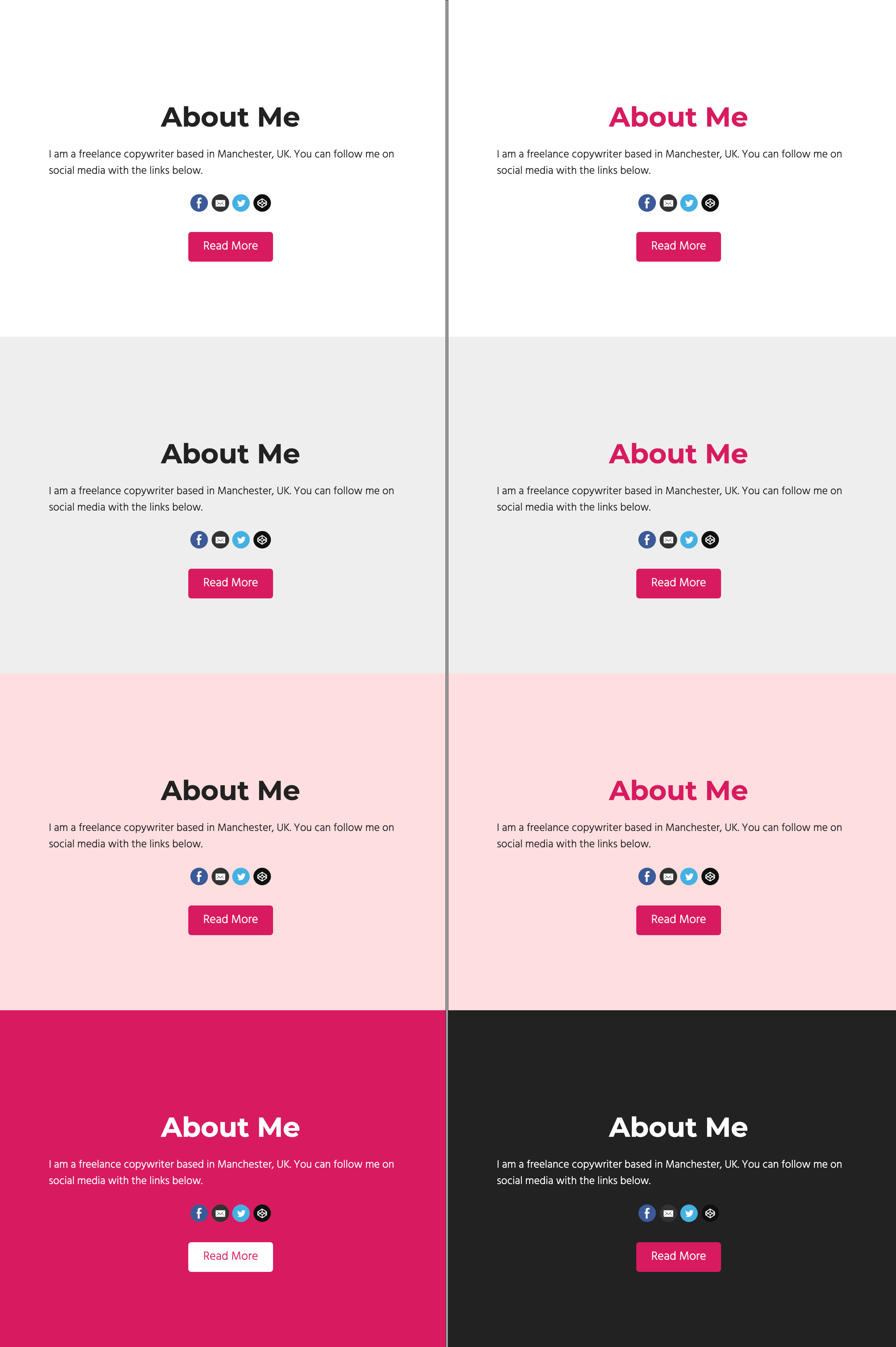
 Screenshot of the same section using 8 different palettes from the pink/red color theme
Screenshot of the same section using 8 different palettes from the pink/red color themeHow to change a section color palette
Click the edit button circle that appears in the bottom left corner of your browser screen when you are logged in and viewing your portfolio.

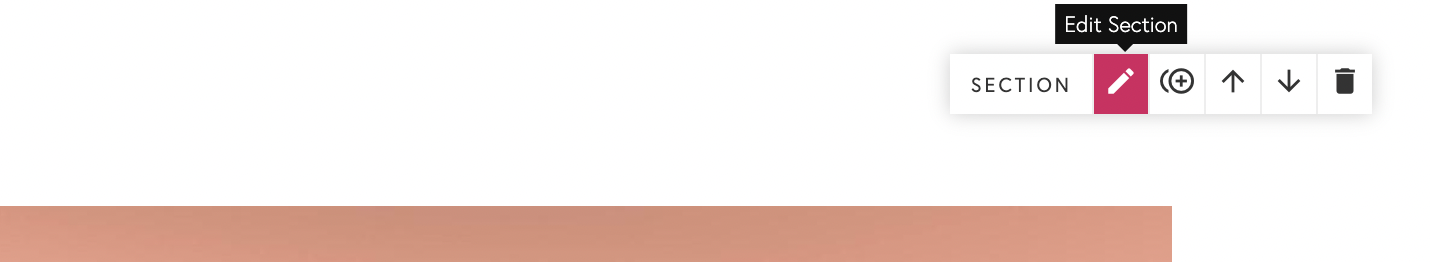
Click the edit icon on the section you wish to change. The controls appear when you hover on the section in the top right corner.

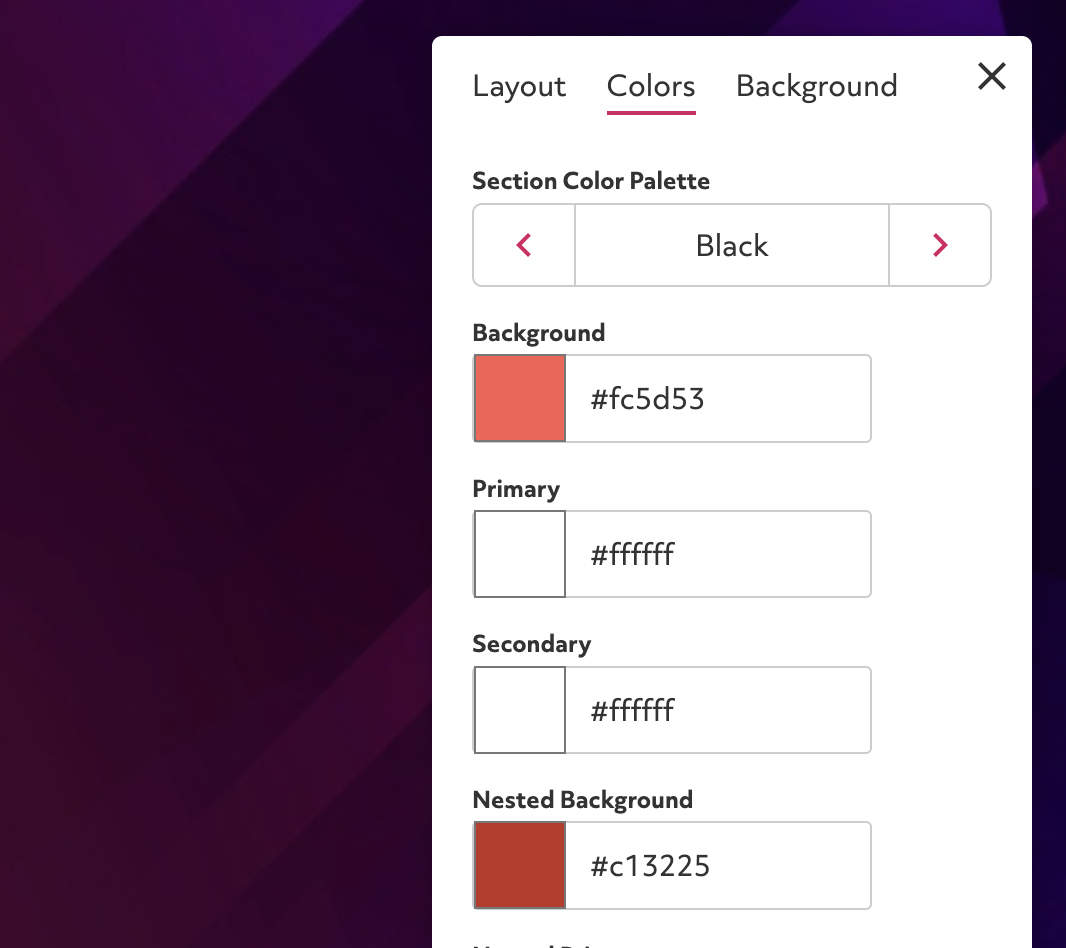
On the "colors" tab you can click on the palette you want to use to change the palette.

How to change your color theme
Click the edit button circle that appears in the bottom left corner of your browser screen when you are logged in and viewing your portfolio.

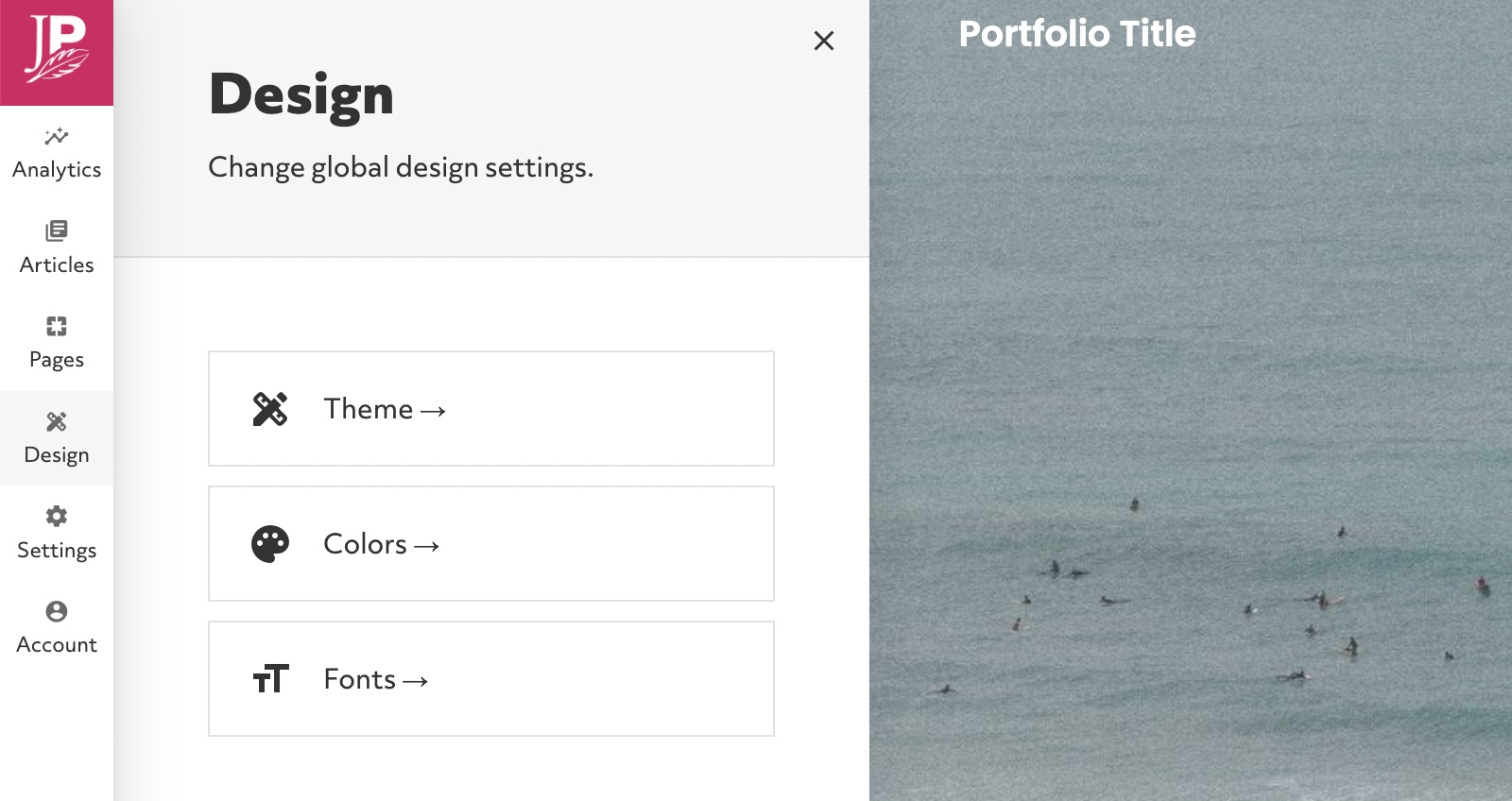
Click on "Design" in the sidebar to view the design-related settings for your portfolio.

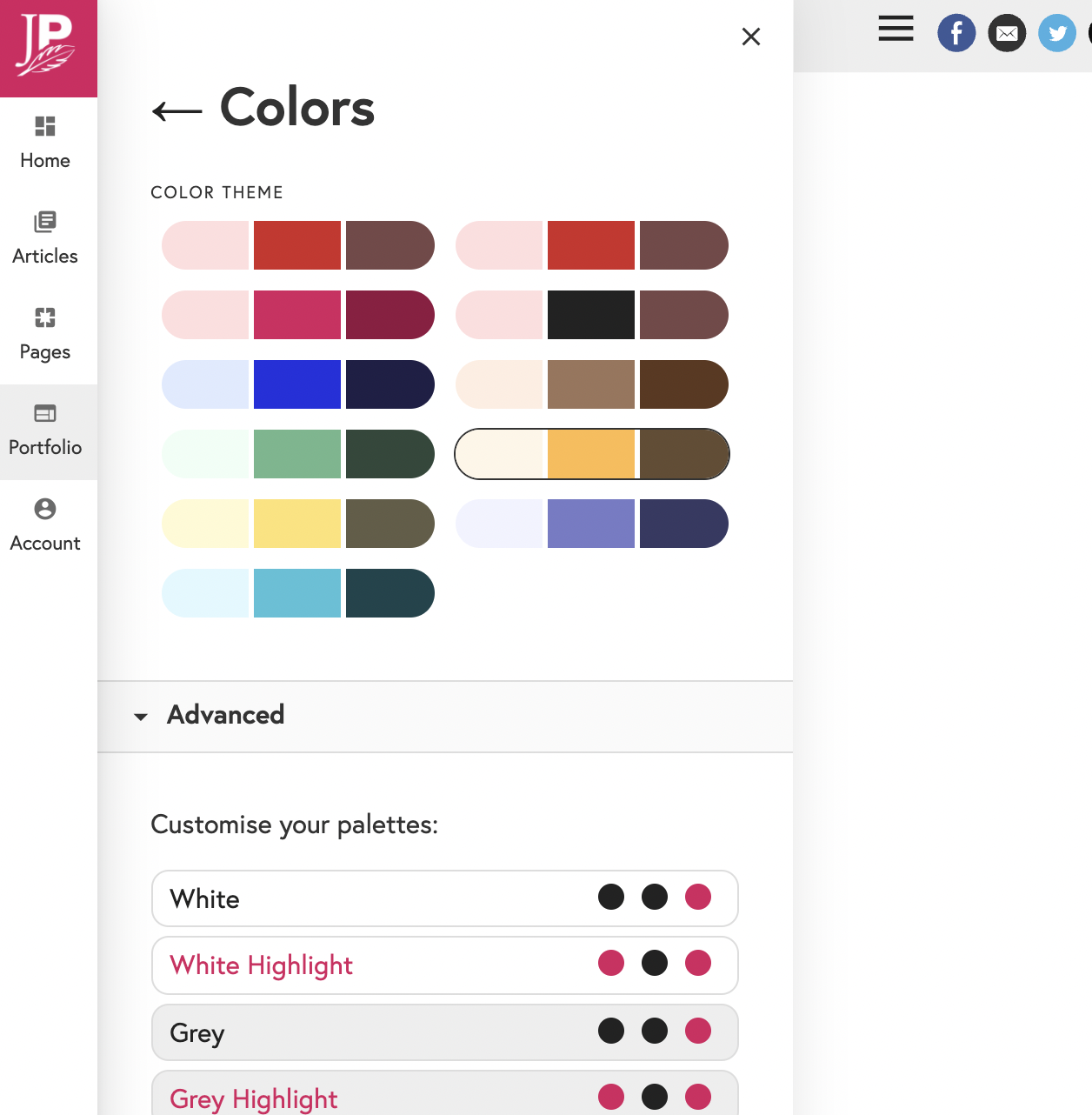
Click on a theme to change to that new color theme. Or click "Advanced" at the bottom of the pane to manually set all the colors in your color theme.